When managing an online store, user experience (UX) plays a crucial role in converting visitors into customers. One of the most important aspects of a product page is the product description. A well-organized and visually appealing product description layout can greatly enhance a customer’s shopping experience and increase the likelihood of a purchase.
WooCommerce, a leading eCommerce plugin for WordPress, offers various customization options to modify your product description layout. By understanding and applying best practices, you can create an engaging product page that attracts customers and keeps them interested. In this article, we will explore how to customize <a href="https://woocommerce.com/products/product-short-description/" target="_blank" rel="noopener noreferrer">WooCommerce Product Description</a>for better UX, focusing on different layout and display strategies.
Why Customizing Product Descriptions Matters for UX?
A product description isn’t just a block of text – it’s a vital part of the customer's journey through your online store. The way you present this information can make or break their shopping experience. Here are a few reasons why customizing product descriptions in WooCommerce is important:
- Clarity: A well-structured description helps customers understand the product quickly, reducing confusion.
- Engagement: Creative and compelling descriptions capture attention and keep customers interested.
- SEO: Well-optimized descriptions contribute to search engine rankings, making your products easier to find.
- Conversion: Clear, concise, and informative descriptions encourage potential buyers to make a purchase.
By customizing the <a href="https://woocommerce.com/document/product-short-description/" target="_blank" rel="noopener noreferrer">Display Product Description WooCommerce</a> , you can significantly improve user experience, leading to higher engagement and conversions.
How to Customize WooCommerce Product Descriptions for Better UX
1. Separate Short and Long Product Descriptions
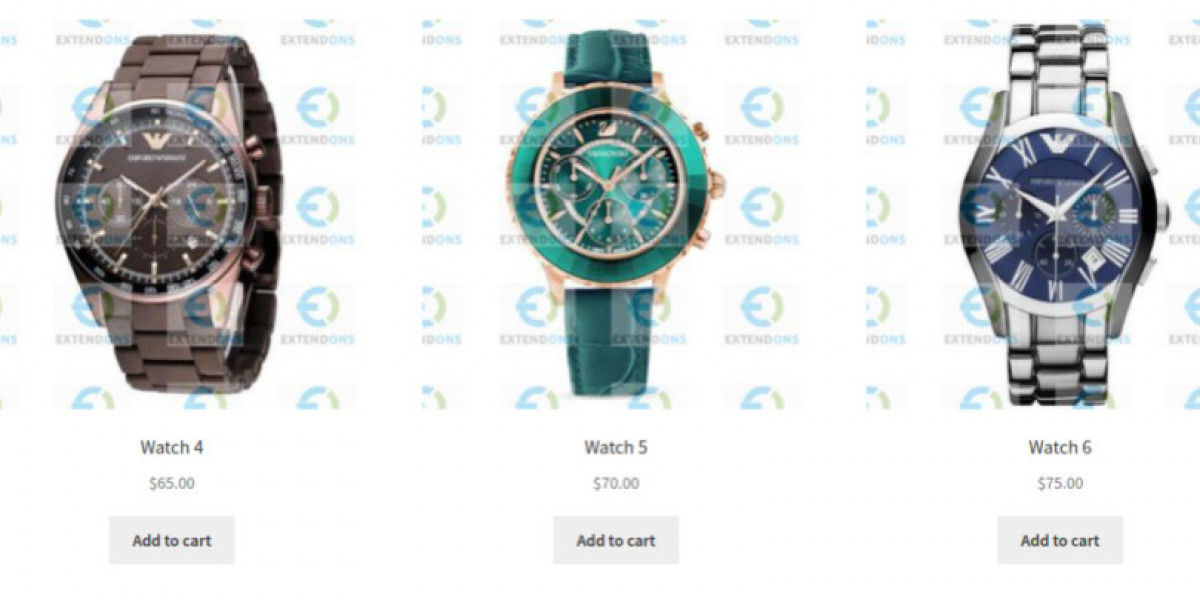
WooCommerce allows you to enter both a short product description (which is displayed in product listings) and a long product description (which appears on the product detail page). It’s important to keep these two distinct:
- Short Description: This should be a concise, engaging summary of the product that immediately captures the customer's attention.
- Long Description: This should go into more detail, explaining features, specifications, and benefits in a more thorough, persuasive manner.
Customizing the Layout:
You can separate the short and long descriptions by adjusting your theme’s product page layout. For example, you might use tabs, accordions, or sliders to display the long description, keeping it organized and easy to read.
How to do this:
- Use the WooCommerce customizer to control the visibility of the short and long descriptions on the product pages.
- You can use plugins like WooCommerce Tab Manager or custom coding to manage how the descriptions are displayed in separate sections or tabs.
2. Enhance Product Descriptions with Rich Media
Adding rich media, such as images, videos, and icons, can make your product descriptions more engaging and informative. This approach helps break up long text blocks and offers customers a better visual understanding of the product.
- Images: Use high-quality images to show different angles, close-ups, or product use cases.
- Videos: A product demonstration or tutorial video can significantly improve understanding.
- Icons: Simple icons can quickly communicate product features (e.g., eco-friendly, waterproof).
Customizing the Layout:
You can place images and videos within your product descriptions by adding HTML or using a page builder plugin like Elementor. These visuals can be positioned before or after the text or incorporated directly into the text, depending on your design.
3. Utilize Tabs for Structured Information
For products with multiple specifications (e.g., size guides, materials, shipping info), organizing this information into tabs can greatly improve usability. WooCommerce automatically includes a default product description tab, but you can add custom tabs for further segmentation.
- Key Features Tab: Highlight the most important aspects of the product.
- Specifications Tab: Display detailed product specs such as size, weight, and material.
- Shipping & Returns Tab: Provide clear information about shipping policies, return conditions, and warranty details.
Customizing the Layout:
To add tabs, you can use plugins like WooCommerce Custom Tabs or customize the product page template via PHP or child themes. Tabs help reduce clutter, making the page more readable and user-friendly.
4. Use Descriptive and Persuasive Language
It’s not enough to simply list product features. You need to explain how these features will benefit the customer. Persuasive language that focuses on solving customer pain points can improve user engagement.
- Be Specific: Avoid vague descriptions. For example, instead of saying “high-quality material,” describe the type of material and why it's beneficial.
- Tell a Story: Introduce a brief story about the product, how it was made, or its unique value proposition.
- Use Bullet Points: Bullet points are perfect for listing key product features or benefits in an easy-to-read format.
Customizing the Layout:
You can enhance your product description layout with a custom font style or bold headings to make the text more engaging. Themes like Astra or Divi allow you to customize typography and color to create a more visually appealing description.
5. Optimize for Mobile Users
Since mobile traffic is increasingly becoming dominant in eCommerce, optimizing the product description layout for mobile is crucial. Long paragraphs and clunky text can make it difficult for users to read and interact with the product page.
- Responsive Design: Ensure that your descriptions are responsive and adjust to different screen sizes.
- Font Size: Increase font size for readability on smaller screens.
- Content Structure: Keep paragraphs short and break up content with headings and bullet points for easier navigation.
Customizing the Layout:
Most modern WooCommerce themes are mobile-responsive by default. However, you may need to fine-tune your description layout using CSS to ensure an optimal display on all devices. Tools like Elementor allow you to preview and adjust the mobile layout as needed.
FAQs
1. Can I change the layout of product descriptions without coding?
Yes, you can use page builder plugins like Elementor, WPBakery, or Divi to customize the product description layout without writing code. These tools offer drag-and-drop functionality and pre-made templates to create a unique layout.
2. How do I add images or videos to product descriptions in WooCommerce?
You can add images or videos directly in the product description field by using the WordPress editor or using shortcodes. Additionally, you can customize your product page layout to integrate visual elements more prominently.
3. Can I create custom tabs for product descriptions in WooCommerce?
Yes, you can add custom tabs using plugins like WooCommerce Custom Tabs or WooCommerce Tab Manager. These plugins allow you to create additional tabs for specific product details such as reviews, specifications, or FAQs.
4. Should I use long or short product descriptions?
Both short and long descriptions are important. Short descriptions are shown on product listing pages, offering quick insight into the product. The long description provides in-depth details and should be placed prominently on the product page to encourage conversions.
Conclusion
Customizing your WooCommerce product descriptions can greatly improve the user experience of your online store. By organizing your product information effectively, using rich media, and ensuring a mobile-friendly layout, you can enhance the visual appeal and readability of your descriptions. Applying the strategies outlined above can help boost engagement and ultimately drive more sales.
Always keep the customer’s needs in mind when customizing product descriptions. The more helpful, clear, and engaging your descriptions are, the more likely customers will trust your store and make a purchase.