Designing a visually stunning and user-friendly online store is critical for capturing the attention of customers and keeping them engaged. The Shopify Blum Themeis a powerful tool that allows you to create beautiful, high-performing pages tailored to your brand. With its intuitive design features, customization options, and modern aesthetics, Blum is a top choice for e-commerce businesses looking to make a lasting impression.
In this blog, well explore how to use the Blum Shopify Theme to create stunning pages that not only look amazing but also enhance user experience and drive conversions.
1. Start with a Clear Vision
Before diving into the design process, define the purpose and goals of your page. Are you creating a homepage to showcase your brand identity, a product page to drive sales, or a blog to share valuable insights? Having a clear vision will guide your design choices and help you create cohesive, impactful pages.
Tips for Setting a Vision:
- Identify your target audience and their preferences.
- Research competitor websites for inspiration.
- Define your brands unique selling points (USPs) and key messages.
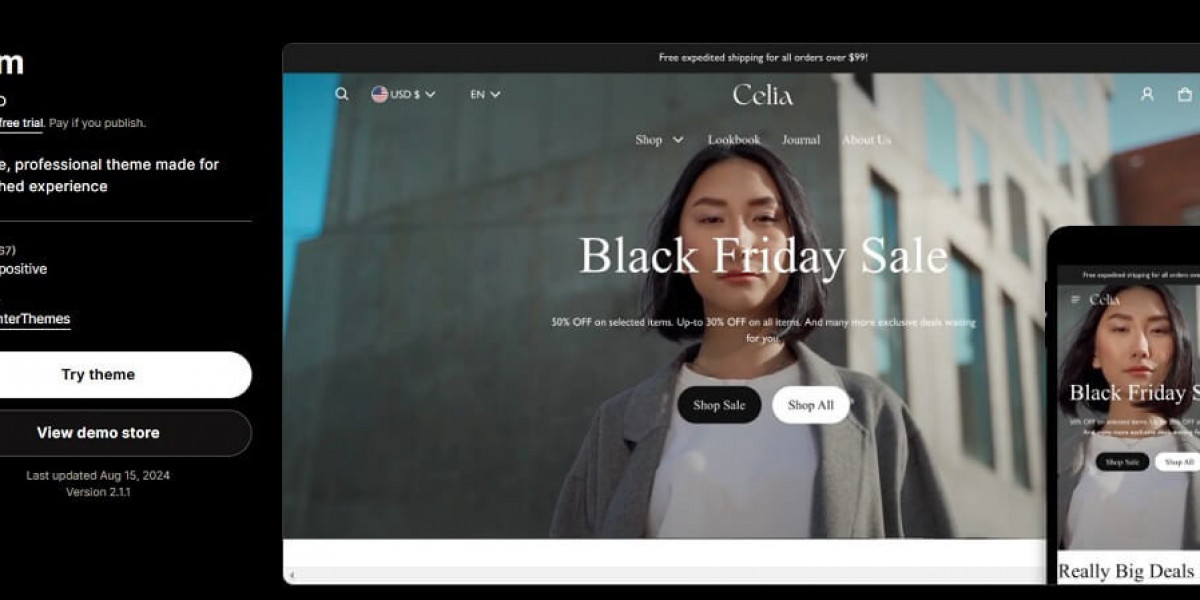
2. Leverage Pre-Built Templates
Blum offers a variety of pre-designed templates that can be customized to fit your needs. These templates are not only visually appealing but also optimized for performance and usability.
Popular Templates:
- Homepage Templates: Perfect for creating an engaging first impression.
- Product Pages: Highlight key features and benefits with clean, organized layouts.
- About Us Pages: Share your brand story in a visually compelling way.
- Landing Pages: Drive specific campaigns or promotions with targeted designs.
How to Use:
Choose a template that aligns with your goals, then customize it using Blums drag-and-drop editor. Adjust colors, fonts, and images to reflect your brand identity.
3. Focus on Visual Hierarchy
A well-structured page guides users attention to the most important elements. Blums customizable sections and flexible layouts make it easy to create a strong visual hierarchy.
Key Elements:
- Headers and Subheaders: Use bold, large fonts to emphasize key messages.
- Call-to-Actions (CTAs): Place CTAs strategically and make them stand out with contrasting colors.
- Images and Videos: Use high-quality visuals to break up text and enhance engagement.
Example:
On a product page, start with a compelling product image and title, followed by a concise description, key features, and a prominent "Add to Cart" button.
4. Use High-Quality Visuals
Images and videos are essential for creating stunning pages. Blum supports high-resolution visuals and offers features like image sliders and hover effects to make your content more dynamic.
Tips for Visuals:
- Product Photography: Use consistent lighting and angles for a professional look.
- Lifestyle Images: Show your products in real-world scenarios to connect with customers.
- Videos: Add product demonstrations or brand story videos to enhance engagement.
Pro Tip:
Compress your images and videos to ensure fast loading times without sacrificing quality.
5. Customize Colors and Typography
Blums design settings allow you to personalize colors and typography to align with your brand identity. A consistent color palette and typography style create a cohesive and professional look.
How to Customize:
- Choose a primary color that represents your brand and use it consistently across your site.
- Select complementary colors for accents and CTAs.
- Use readable fonts for body text and stylized fonts for headers.
Example:
For a minimalist brand, use a monochromatic color scheme with clean, sans-serif fonts. For a vibrant, playful brand, opt for bold colors and decorative fonts.
6. Add Engaging Features
Blum offers a variety of interactive features to make your pages more engaging. These elements can capture attention and encourage users to explore your site further.
Features to Try:
- Image Carousels: Showcase multiple products or images in a single section.
- Hover Effects: Add animations or additional information when users hover over elements.
- Quick View: Allow customers to preview products without leaving the current page.
- Countdown Timers: Create urgency for promotions or limited-time offers.
How to Use:
Experiment with different features to find what resonates with your audience. Avoid overloading your pages with too many elements to maintain a clean and professional design.
7. Optimize for Mobile
With the majority of online shopping now done on mobile devices, its essential to ensure your pages look and function perfectly on smaller screens. Blums mobile-first design ensures that your store is fully responsive.
Mobile Optimization Tips:
- Test your pages on various devices to ensure they look good on all screen sizes.
- Use large, easy-to-tap buttons and simplified navigation menus.
- Minimize text and focus on visuals to make your pages scannable.
8. Incorporate Social Proof
Adding elements like customer reviews, testimonials, and user-generated content can build trust and encourage conversions. Blum includes dedicated sections for showcasing social proof.
Examples of Social Proof:
- Customer Reviews: Display product reviews and ratings prominently.
- Testimonials: Share quotes from satisfied customers.
- User-Generated Content: Feature photos or videos from customers using your products.
How to Use:
Place social proof elements near key decision points, such as below product descriptions or near CTAs.
9. Test and Refine Your Design
Designing stunning pages is an ongoing process. Regularly test your pages to identify areas for improvement and make adjustments based on performance data.
Testing Tools:
- A/B Testing: Experiment with different layouts, colors, or CTAs to see what works best.
- Heatmaps: Track user interactions to identify popular sections and areas of improvement.
- Shopify Analytics: Use built-in analytics tools to monitor page performance and user behavior.
10. Draw Inspiration from Successful Stores
Sometimes, the best way to spark creativity is by looking at what others are doing. Explore successful e-commerce stores using the Blum theme for ideas and inspiration.
Where to Look:
- Shopify Theme Store showcases featuring the Blum theme.
- Design galleries like Behance or Dribbble for general web design inspiration.
- Competitor websites in your industry.
More information about Blum theme features: Blum Shopify Theme Review: Is it Worth Investing?
Conclusion
Creating stunning pages with the Blum Shopify Theme is both an art and a science. By leveraging its intuitive design tools, customization options, and engaging features, you can craft a store that not only looks amazing but also drives results. Remember to keep your audience in mind, focus on functionality, and continually test and refine your designs. With the Blum theme, the possibilities are endlessso start creating and watch your store shine!